GOT A UI/UX
DESIGN PROJECT?
Adobe XD Vs Figma – The Most Loved Design Tool in 2023
Introduction

Adobe XD and Figma are major players in UI/UX Design, competing closely in the market.
Figma is a real-time, collaborative online design and prototyping tool. On the other end, Adobe XD provides a well-designed user interface that collaborates well with other Adobe apps. Both Adobe XD and Figma are reliable design tools, but have distinct differences.
Let’s compare UI design tools and determine the best option for designers.
User Stats
UX Tools conducted a survey in 2021 that revealed Figma as the leading software for UI Design, widely used globally.
Supported Platforms
While both Adobe XD and Figma are leading design software in neck-to-neck competition, Figma’s internet browser support raises the bar.
Figma, a browser-based software, operates on all desktop operating systems including macOS, Linux, and Windows. There’s also a desktop application version accessible on macOS and Windows. Figma has a mobile app, Figma Prototype Mirror, for iOS and Android which lets users preview designs on their mobile devices, share files/prototypes and play prototypes without being tethered to a computer. However, it does not allow for editing.
Adobe XD is only supported on Windows and macOS, not on Linux. It can be used with Creative Cloud for syncing. A mobile app version is also available for iOS and Android for quick previews.
At present, Adobe XD doesn’t facilitate viewing design on mobile browsers or on Windows 7 and Windows 8.
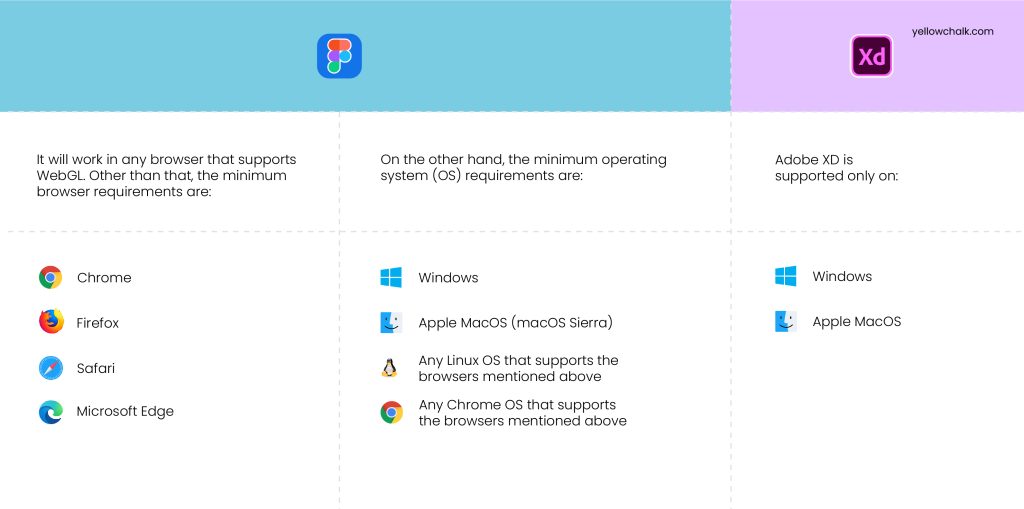
It’ll work in any browser that supports WebGL. Other than that, the minimum browser and Operating System requirements are:

Ease of Use
Adobe XD users may struggle to transition to Figma, as it takes time to understand the tools and features such as auto layout and components. A strong internet connection is also required.
The learning curve for both tools is similar and depends mostly on prior experience. The transition may require time and patience.
- Onboarding
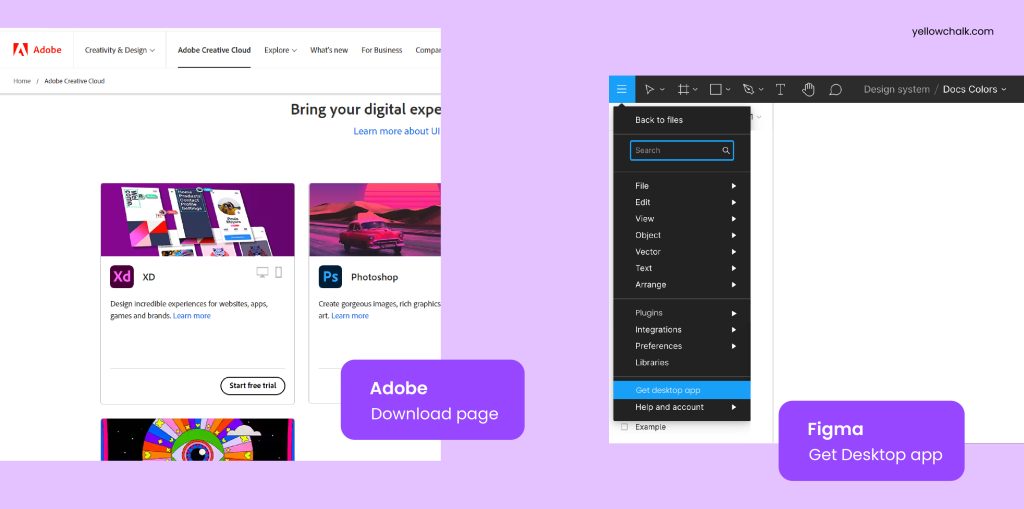
Get started by visiting their official websites, downloading the software or signing in.

Figma
The download section of Figma’s official website contains the desktop app. Since Figma is a web-based software, one can also run it directly online.
The file size of the application is 85.8 MB.
Adobe XD
Adobe’s website has a direct link to download XD with easy onscreen instructions, which includes installation of Creative Cloud app if needed.
The file size for Adobe XD is 2.40 MB.
- Learning Resources
Both Figma and Adobe provide online resources, including video tutorials on their official websites, to help beginners master the basics before moving on to more complex levels.
Here’s a link to two of the most popular websites you can visit to learn more about both Figma and Adobe XD:
However, one can refer to any number of other websites online to get a more in-depth understanding of both these tools.
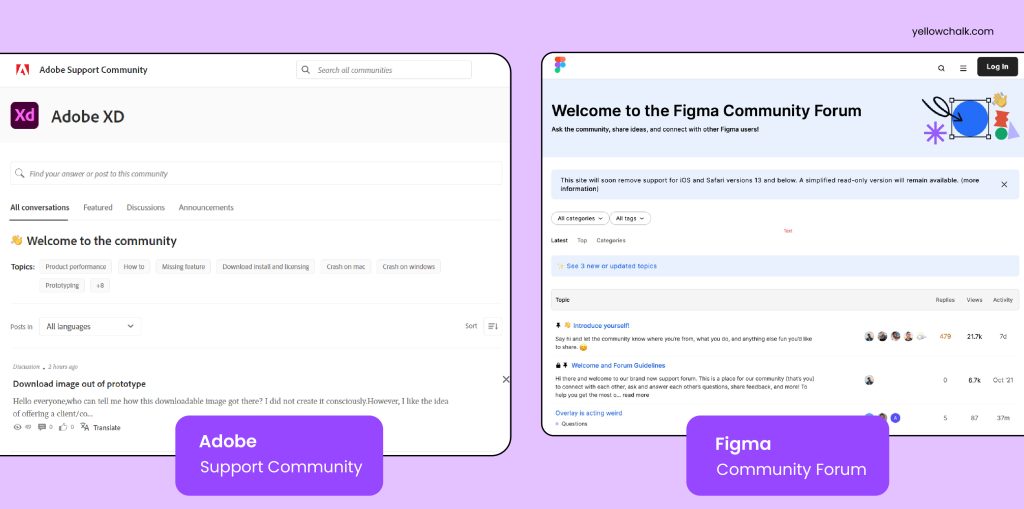
- Community Forums
In the Figma community, one can find a lot of useful resources like design files, icons, mockups, illustrations, and more. However, this feature is missing in XD.
Features
While both these tools come equipped with neat and effective features for a designer, what Adobe XD doesn’t seem to have yet are usability testing and version control, features that are already available on Figma for use.
Figma additionally has a FIGJAM dashboard that has features for brainstorming design ideas, online presentations, and diagrams. The dashboard is a really strategic move on Figma’s part.
Toolbars
In Figma, the toolbar can be accessed at the top of the screen, while in Adobe, it is located towards the left side.
Interactions
The two popular designing tools host a wide selection of interaction options.
Adobe XD allows defining two interactions per UI element, such as click and hover options, while Figma only permits defining one interaction per UI element. –
Image Editing
Figma
In Figma, users can make basic edits to images like adjusting brightness, contrast, exposure, and saturation. But for advanced features, external image editing tools must be utilized.
Adobe XD
On the downside, in XD, there exists no direct feature to edit images then and there. Instead, there’s a redirect option to “Edit image in Photoshop”. While this is a drawback as not everyone who has XD will have Photoshop, there’s also a positive side to this.
Users can make advanced edits in Photoshop, and the updated image will automatically sync with the image in Adobe XD once saved.
Bullets and Numbering in Text Fields
A simple feature that allows one to make bulleted and numbered lists, it is an inbuilt part of Figma. This is important to note, because Adobe, one of the most top-rated design tools, doesn’t seem to have that feature. On Adobe XD, in order to make numbered and bulleted lists, one has to create and align them manually. Making changes to text in Adobe XD requires manually reordering everything, which can be a time-consuming and tedious task.
Arranging Elements
For arranging several elements, Figma possesses the Smart Selection feature whereas Adobe XD has a Repeat Grid feature.
While the Smart Selection feature allows the user to pick many elements and then arrange them by spacing them out uniformly or by dragging and dropping them, Adobe’s Repeat Grid feature lets one duplicate instances of a shape or an object.
Resizing Elements
For resizing elements, there is Figma’s Auto Layout feature and Adobe XD’s Responsive Resize feature.
Figma also possesses a nifty feature that lets you adjust the dimensions of the artboard by either Alt + dragging across a field or alternatively using the middle mouse button. You can continue sliding across the edge of the screen too, whereas adjusting dimensions in XD is completely manual.
Figma
Figma’s Auto Layout feature works for both horizontal as well as vertical layouts. This feature allows the user to do the following:
- Users can create buttons that expand or compress as they edit the text.
- Apply automatic layout to already existing components.
- Users can efficiently create lists that adapt as they add new items.
Adobe XD
Responsive Resize in Adobe XD allows individuals to resize items and objects while maintaining their position and scale.
Components
Components are elements that assist in creating and managing uniform designs across different projects and designs. A component can be anything, from a simple button to a header. While making structural changes to the main component ensures a shift in the rest of the components as well, it is possible to separate the “parent” component from its segments so as to override the latter’s properties.
Previewing & Prototyping
Using the inbuilt features on Figma and XD, you can prototype your idea after finishing the design. It is important to have an idea about the final look of the project, so it makes the workflow smoother.
Figma
In Figma, you can share the actual file with viewing access to prevent unwanted changes. It allows users to send a link that upon viewing displays a live prototype in the browser. The user has the option of making the link read-only so that no one makes unintentional edits or allowing people to directly interact with the document to make changes such as adding copy or text.
For those who prefer to preview designs in a different way, Figma now allows you to embed documents within Web pages. If you’re on the browser, Figma allows you to test the prototype directly without downloading it, by simply clicking on the play button. The loading time for images or prototypes on Adobe XD can be significantly longer as it relies on internet connection.
Adobe XD
Adobe XD allows users to add voice commentary to their presentations and, as it runs locally on the user’s computer, prototypes load at a relatively fast pace .Its local computer operation leads to fast prototype loading speed. It also allows one to add voice commentary to the presentation. Because Adobe XD runs locally on the user’s computer, prototypes also load at a relatively fast pace.
Figma Frames vs Adobe Artboards
On Figma, users can generate pages that are essentially sets of artboards. In contrast, Adobe XD does not allow that, and the designer working on XD can only build artboards without being able to add pages, regardless of the size of the project.
XD follows a mobile-first design approach which basically refers to designing for the smaller screens first, and then gradually working their way up to bigger screens which empower designers to focus on the core functions of their product.
Figma Frames
Simply put, frames are just canvases with design prototypes on them, which are extremely useful because they allow the users to see what’s going on around them. Users can build two or more frames on a single canvas using Figma. Users can also nest frames and use them for creating buttons and navigation bars.
Apart from these functionalities, there are quite a number of predefined frame sizes available for use on Figma which are compatible with many systems from Windows and Mac desktop computers to mobile phones, tablets, watches, and social media platforms. Furthermore, one can create custom frame sizes easily by clicking “Frame” and then drawing a frame of the desired size on the canvas, which is especially useful for creating frames in both landscape and portrait mode for smartphones.
Adobe Artboards
Artboards on Adobe XD are containers that carry the design prototypes. Adobe provides a significant advantage to designers by allowing them to create an innumerable number of artboards to contain designs and linking them together.
In Adobe XD, one can find a multitude of frame size options and the ability to create custom frame sizes as well. In Adobe XD, the user can create custom-sized artboards, which is a major advantage for designers. However, unlike Figma, Adobe XD only allows the creation of artboards for portrait viewing mode on smartphones.
Shapes
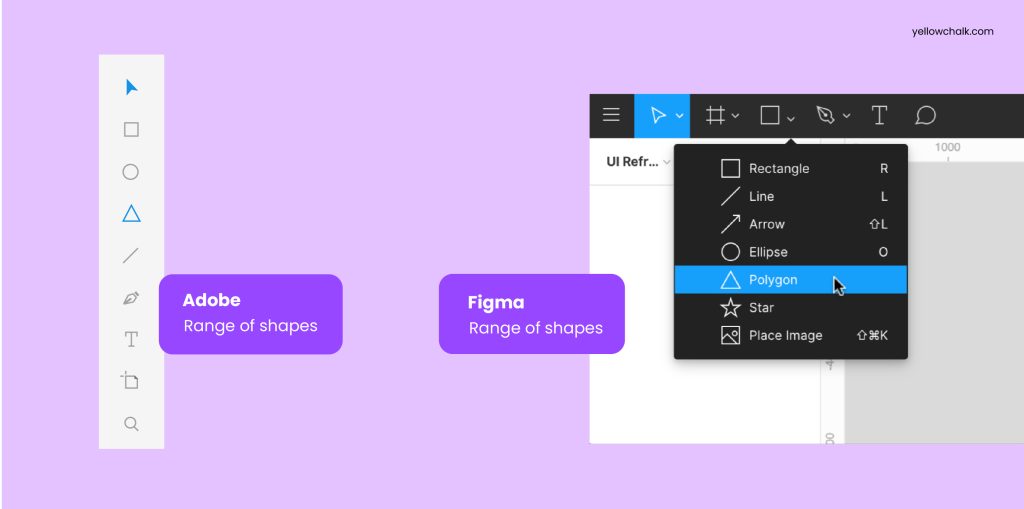
A wide range of shapes is available on both tools to incorporate into one’s design. Figma however allows users to carve out pies and donuts from ellipses, which is a unique property that Adobe fails to possess.

Figma
From rectangles to polygons to stars and more, all the basic shapes exist on Figma for use. The count parameter lets the user add points to the star shape – ranging from a minimum value of 3 to a maximum value of 60. The user can use the ‘Place Image’ option to upload an image to a frame, and then edit its attributes such as exposure, contrast, temperature, saturation, tint, shadows, and highlights. Alternately, the user can directly copy-paste the image into the frame.
Adobe XD
XD has shapes ranging from rectangles and polygons to lines and text. In Adobe XD, users can copy and paste images directly and apply properties such as blurring the background or object.
Fonts
Figma uses Google Fonts, which are widely more popular and accessible than Adobe XD’s Adobe Fonts. However, one has to download the font files separately onto their desktop to be able to sync them with Figma.
Access to Adobe Fonts comes along with a subscription to the Creative Cloud. Seamless integration with XD allows users to automatically add synced fonts to projects and individual designs.
Vector Graphics
Before we delve into the differences in vector graphics used by Figma and Adobe XD, it’s important to understand what vector graphics are. Simply put, vector graphics are digital images created by arranging lines and shapes in a 2D or 3D space using a series of commands or mathematical expressions.
Both Adobe XD and Figma are equipped with the Pen tool as they are both vector-based tools.
Additionally, Figma also has a pencil tool that allows one to draw free-form shapes. One can copy a vector element from the illustrator artboard and paste it onto Figma straightaway. The user can directly edit the vector element in Figma, such as changing its color or shape, creating mirrored vectors, and converting a Pen-drawn vector to a component, which cannot be done in Adobe.
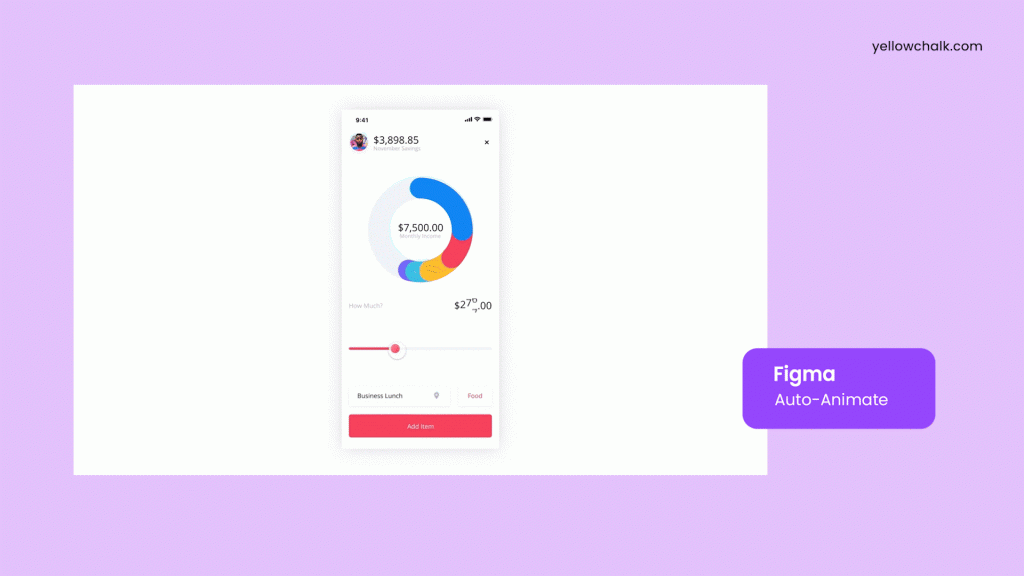
Animations
Animation features are important for any website, whether it be through subtle transitions or full-fledged interactive characters. Our vector-based design tools understand the importance, and hence both Figma and Adobe XD offer animation features.
Figma supports using animated GIFs in its projects, which can go live in presentation mode. Adobe XD lacks this feature. If the user wants to show a complex interaction, perhaps something designed on Adobe After Effects, they can use an animated GIF with Figma and incorporate it into the design, which wouldn’t be possible in XD.

Figma
Figma uses Smart Animate which permits the user to connect frames and animate the differences in their properties such as scales, position, rotation, opacity, solid fill, and gradient fill.
It assists UX designers in identifying the difference and animating the layers between frames in a prototype. With Smart Animate, one can make touch gestures, expand content, parallax scrolling, loading sequences, toggles, sliders, and other modern UX.
Adobe XD
Adobe on the other hand uses Auto-Animate and the user can edit up to 11 properties on it. The 11 properties are border size, opacity, rounded corners, X/Y positioning, size by width and height, rotation, text size, character spacing, paragraph spacing, line spacing, and paths. The auto-animation feature in UX design has more advanced capabilities, thanks to its AI-based nature.

Plugins & Integrations
When it comes to developing ready-to-test prototypes, Adobe XD appears to be the most powerful program. Adobe XD comprises features such as sound integration and automatic animations.
Figma’s prototypes can be easily shared through a simple connection and despite the addition of plugins for more complex functionality, it still outperforms Adobe’s product.
Value for Money
- Free Plan
Figma for starters comes absolutely cost-free with unlimited personal files and collaborators, 3 Figma and Figjam files each, and also provides plugins and templates.
Adobe on the other hand provides a 7-day free trial after which one can choose to commit to their monthly or annual paid plans.
- Paid Plan
Figma
Figma’s Professional and Organizational versions are charged on a yearly basis.With the Professional plan, an individual can get access to unlimited files, team libraries, audio conversations, and version history, along with the ability to share permissions and private projects. On the other hand, with the Organizational plan, there are also some additional perks from org-wide libraries to design system analytics and more.
What’s more, if an educator or a student wants to use Figma, they can register for their Education plan, and not pay a single dime for getting on the Professional version.
Adobe XD
Adobe offers 100 GB of cloud storage, Adobe portfolio, and Adobe fonts as perks for its paid version of Adobe XD, which can be subscribed to monthly or yearly based on the chosen plan.
- Pricing
Figma offers a free starter kit, and its Professional and Organization plans are billed monthly or annually, depending on the chosen plan.
To fully utilize Adobe XD, a separate subscription for the Creative Cloud apps must be obtained, which are charged separately.
- Cost-Effectiveness
For freelance designers, Figma works best, since they can register for the free plan. In order to use Adobe XD, one has to purchase the entire Creative Cloud package.
Team Collaboration
Figma is a web-based design platform that enhances team collaboration compared to Adobe. Both Adobe and Figma offer live cursors, and access levels can be controlled for both.
Figma also integrates with Slack, sending immediate notifications for client comments on the document, promoting connectivity.
Figma
Figma allows multiple people to log in and edit the same document simultaneously through multiple sharing.
In Figma, there are two ways for working collaboratively.
- One is through creating and managing teams whose members all have access to joint projects (a great approach for studios).
- Another option for collaboration is sharing documents, which is great for community-based cooperation with more freedom.
Adobe XD
Introduced in 2021, the new and much-improved version of XD allows for collaboration in real-time as well, but only when one is working on the cloud.
The cloud has a feature that enables real-time co-editing, similar to Figma, and is automatically available for all shared documents in the cloud.
Exporting
Figma and Adobe both offer various export formats, including PNG, JPG, SVG, and PDF, for assets such as bitmap images, icons, background patterns, text, and artboards optimized for use with iOS, Android, and web apps. Figma allows for restrictions on viewer’s export abilities, while in Adobe XD, access to the file is either granted or denied, with no option for view-only access except for prototypes.
Adobe XD
In XD while exporting multiple artboards as a PDF, there is the option of exporting a combination of all of them in a single pdf file or exporting as multiple individual files. This is far more user-friendly than Figma’s one and only default feature of exporting pdf as multiple files.
Figma
Figma too provides the “export as single PDF” feature but it is limited to including all the frames in a file, not just a few selected ones.
The highlighted differences in exporting between the two can be grouped below.
Importing
Imported File Format on XD: You can import the following file formats in this software: PSD, Ai, Sketch, PNG, JPG, GIF, TIFF, SVG, BMP, and TXT.
Import File Format in Figma: You can import different file formats in this software. They are as follows: Fig, Sketch, PNG, JPG, GIF, and SVG.
Compatibility With Other Design Tools
Figma is compatible with any OS that runs a web browser, whereas Adobe can only collaborate with other Cloud-based applications such as Illustrator, Photoshop, Indesign, Lightroom, and so on.
Developer Handoff
Closing the gap between designers and developers is crucial for efficient project creation. Easy communication between the two is necessary to ensure constant synchronization. Design tools like Figma and Adobe make the developer handoff process easier in real-time by providing distinct handoff functionalities. The specific handoff functionalities of these tools are described below.
Figma
With the hand-off functionality in Figma, developers can embed specifications in a document. Updates can be made to content without republishing or redistributing the document by publishing the link.
Figma generates CSS, Swift for iOS, and XML for Android, and allows users to directly copy CSS or SVG. When changes are made to the document, the code is automatically regenerated. Figma integrates with Zeplin, making it easier for teams with advanced needs beyond basic CSS display and measurements.
Adobe XD
Adobe XD, on the other hand, offers distinct specification sheets that the user can share as a link with others. XD generates CSS codes, but one has to first generate a developer link and then open it in a browser. Unlike in Figma, if the document changes here, the user will need to regenerate the link and refresh it.
Document Sharing
In Figma, it is now possible to share password-protected files, a feature that Adobe XD already had.
Figma
In Figma, users can share their files in three ways:
- By sharing the file URL
- By sending an email invitation and
- By publishing to the community.
Adobe XD
Adobe XD has always allowed sharing right from the start, be it prototypes or design specs. In 2019, they introduced a new mode called “Share,” where users can create and manage shared links.
Adobe’s latest update includes Multiple Flows, allowing users to create and share links to various parts of a design from the same document. They plan to simplify the sharing process by offering shareable links directly from the design canvas.
However, Adobe XD requires local files to be synced to Creative Cloud for sharing. Updates to the local file must be resynchronized and reshared. Adobe XD has limitations on sharing and cloud storage, with the Starter plan allowing for one shared file and 2 GB of storage. In contrast, Figma offers unlimited sharing and cloud storage.
Reviewing & Commenting
Figma allows direct commenting while Adobe XD sends notifications via email with unique comment numbers. Adobe XD has limited sharing and storage.
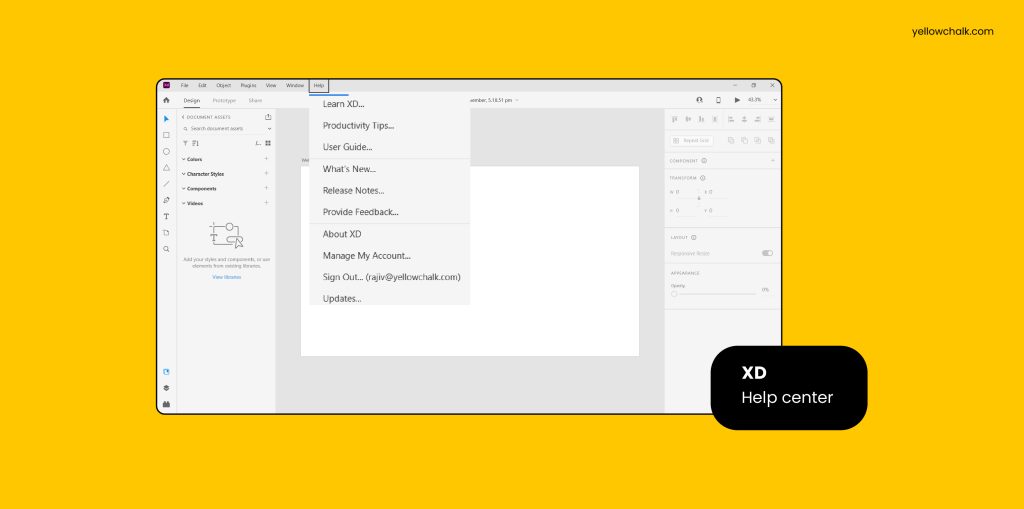
Post-Sales Support
Both tools also contain emails and forums specifically provided for placing Inquiries.

Figma
Users on the Professional and Organizational Plan have access to email support.
Figma offers a support forum, Help Center FAQs, and regularly updated video tutorials on YouTube for easy feedback sharing and quick tip access.
The support team for Figma is available from Monday to Friday during regular business hours.
Adobe XD
There are the obvious FAQs on Adobe. They also have a help center and support community (on creative cloud forums) as well as helpful videos on YouTube. There is also a phone chat and live support. Adobe has a Technical Communication Support team, live chat assistance, and a community forum.
User Reviews

A New Age of Collaboration
Adobe announced a deal to acquire Figma for $20 billion on September 15, 2022, to expand its product portfolio.
Adobe’s new acquisition will help them with their goal of being a complete design tool. Adobe’s acquisition will also help them achieve their goal of becoming a complete design tool. It’s a major step for Adobe, offering designers more tools. Figma’s web-based and multiplayer capabilities enable real-time collaboration with other designers or clients worldwide. This unification allows both Adobe and Figma to digitally transform the world together.
Even so, Figma remains a free platform while Adobe remains subscription-based with no recent significant changes to pricing.
Conclusion
After comparing the features of Adobe XD and Figma, we found no one tool is superior. This blog provides readers with specific differences between the two tools, so they can make an informed decision before trying them out.
Our recommendation for achieving efficient and excellent results in design work is to utilize both Adobe XD and Figma. If you have the means and access, combining both tools will yield the best results. For beginners in design, it’s recommended to start with the free version of Figma for a basic understanding before moving to Creative Cloud apps.
This is all we have so far. We will continue to update it with any new and noteworthy features that emerge. Until then, keep on designing!
