GOT A UI/UX
DESIGN PROJECT?
Designing for eLearning | LMS Platform Design

World gone Digital
For more than a year, all of us have been relying on the powers of digital technology to keep in touch with loved ones and keeping in touch with the outside world without risking ourselves. eLearning is relatively new, especially for schools, colleges, universities. The need of the hour is to design an intuitive eLearning platform.
It is needless to say that staying inside has had severe repercussions on the lives of everyone, and this includes working professionals and students who were all of a sudden left in a lurch. People dependent on face-to-face meetings to collaborate had to switch to video calls and students, who relied on a traditional classroom setting to learn and further their studies, now had online classes to adjust to and keep up with.
What we thought would be a temporary shift to online before we went back to our traditional modes (i.e offices and classrooms) is now being considered the new normal. This not only speaks to the severity of the shift that COVID has brought about but also to the changes systems, institutions and organizations are making to make the change from an offline world to one where everything is online.
A large part of the population that has been affected are students. Schools, colleges, and higher education institutes were shut down with no date of opening in sight during the beginning of the pandemic. This led students all around the world to shift to an online paradigm to continue with their studies.
While multi-participant video tools like Zoom, Google Classes, and others were much required quick-fix solutions for institutions, a long-term solution for transitioning and keeping the online model of teaching consistent would come in the form of a Learning Management System (LMS).
Let us start with the definition of LMS first.
“A Learning Management System (LMS) is a software application for the administration, documentation, tracking, reporting, automation, and delivery of educational courses, training programs, or learning and development programs.”
Here are some reasons that an LMS is beneficial in the long run:
- Organizes all content in one location.
Instead of having your content spread out over different hard drives and devices, you can store all of your learning material in one location.
- Provides unlimited access.
Once you upload your course materials onto the LMS and publish them, your audience has unlimited access to the information they need.
- Tracks learner progress/performance.
The best Learning Management System gives you the ability to keep track of learner progress and ensure that they are meeting their performance milestones.
- Reduces costs.
A Learning Management System gives you the power to completely do away with instructor travel costs, online training site rentals, and printed eLearning materials.
LMS and Design
While taking the LMS route might look very enticing, there are considerable things to keep in mind while we design an eLearning platform.
A well-designed LMS system should run like a well-oiled machine. The backbone of a good eLearning platform is the design and it is no secret that design impacts users in different ways. Learners need to be able to access courses easily – bad design will make this more difficult for them. Teachers and learning managers want to be able to clearly see who’s completed a task and who hasn’t – bad design can make this near impossible.
With that in mind, we’re taking a look at some of the most important aspects of LMS design that you won’t want to overlook:
- Always Remember your Learner

This is the fundamental question facing any software solution designed with a user-centered spirit in mind. Knowing your target audience in advance can help answer all the questions and doubts that you will have about the design.
Different learners will be interested in different learning paths. The younger students may be more interested in interactive media and colorful visuals while older learners may prefer straightforward classic videos and slides.
Younger students might also be willing to tackle challenges and complete assessments, whereas someone without an intuitive knowledge of technology may be more prone to require human assistance from time to time.
Everything about your learner matters: socio-economic position, cultural background, age group, academic grade, even the physical environment plays a part: the country, city and neighbourhood culture and idiosyncrasy influencing them every day, in a positive or negative way. These factors can help you shape your eLearning platform design to increase impact.
- Cater to all Roles

You can be designing an LMS for the learner or designing it for the learner as well as their teacher, admin, or parents.
An LMS designed for teachers will be oriented towards helping them help learners more effectively. It’ll provide all materials, assessments, and governance tools needed to implement successfully. It’ll save them time and give them data.
An LMS designed for learners will be oriented towards providing a fully-featured, self-contained learning experience, with the right feedback from the inside at the right places, and a whole learning workflow guiding learners on their different paths. Knowing in advance that your system will be assisting multiple users, a whole lot of different questions and choices will present themselves. Concepts like learner engagement, challenges, points, and scores will cater to the learner while concepts like evaluations, uploads, and downloads of study material, and attendance will make more sense for the teachers.
Ask yourself these questions while designing different paths – Do learners have mentors? Do teachers have coaches? Is there any other actor in the learner’s learning path? What are each of these actors allowed to do, and what is it they need to be successful within your program?
- Simplify Navigation

This might seem like an obvious statement, but navigation is often an afterthought in the design process. However, it’s one of the most important aspects of any platform. It defines how easy it is to use, and helps your users find what they’re looking for in the most straightforward way possible. It’s one of the fundamentals for an eLearning platform design and it’s very easy to get wrong.
Learners may get confused if there are links to irrelevant or convoluted areas of your platform without reason. Whereas a straightforward, logical navigation bar or well-placed navigational area can make using the platform an effortless experience. If you’re left scratching your head as to why your users are not using the platform in the way you intended – reviewing your navigation can be a relatively straightforward task that can have a big impact.
- Clear Course Layouts

At the heart of every LMS are the courses. They’re the reason an institution, a school, or a college will invest in an LMS in the first place after all.
Good design is essential here. Visually, making your content easy to read, navigate and engage with is the key to creating long-term engagement. That way, the only thing your users have to focus on is the course itself, rather than becoming distracted or frustrated because of poor layout and design choices.
Incorporating Good UX through UX Laws
There are also some UX laws you can use in your design to avoid being overwhelmed with so many new approaches:
- Hick’s law, which focuses on minimizing the cognitive load;
- Miller’s law, which allows us to consider short-term memory and the need to chunk information;
- Jacob’s law, which allows us to consider possible mental models learners could apply; and,
- Fitts’ law, which directs us to the movement of the learner and how they would engage with a course.
Best Practices
Some additional best practices also include:
- Section for participant feedback and communication with peers
- Ability to upload videos to show they’ve learned the training material
- Area for getting quick tips and guidance
Yellowchalk Insights

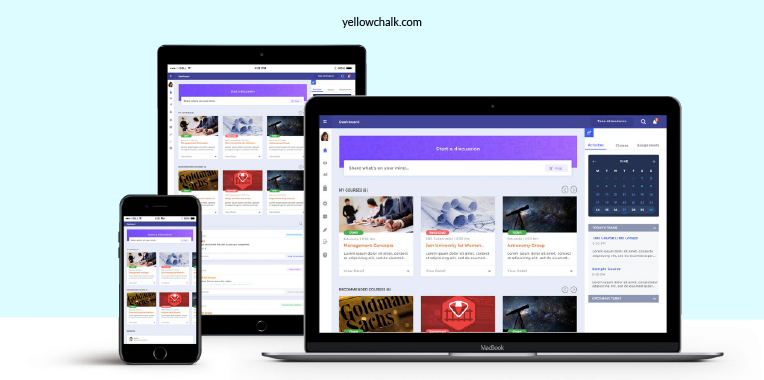
An acclaimed university in Southern India approached us to help them go digital. They were looking for a custom LMS platform that would be used by teachers, students, and parents.
Creating a custom LMS platform is a daunting task, and without the right planning, a simple project can turn into an incomprehensible jumble. Our challenge was to design an eLearning platform that empowered all users across ages and mindsets – from students to teachers, to parents and university admins. The biggest consideration was to build a product that housed multiple users across different levels of digital literacy and technical knowledge without it being too inane for the adults to use or too boring for the younger audience so that they would lose interest.
Our final goal was to create an online LMS platform that made the offline-online shift imperceptible. Check the design we created for the EdTech Project.
