GOT A UI/UX
DESIGN PROJECT?
The Emerging Era of Glassmorphism
Introduction

Glassmorphism is a UI design trend that utilizes the frosted glass effect to create a sense of depth and transparency in the interface. This effect is created by layering translucent or semi-transparent elements on top of one another. This creates a visual depth and a sense of separation between different layers of the interface.
It is a relatively new design trend, first gaining popularity in 2020, inspired by the earlier design trend of Neumorphism. Neumorphism utilized soft shadows and embossing to create a sense of depth and texture in the interface. Then Glassmorphism took this trend further by introducing transparency and layering to create a more immersive and dynamic user interface. The designers at Yellowchalk Design Studio are eagerly embracing this trend and are poised to delve into the intriguing possibilities that Glassmorphism can offer.
Glassmorphism carries a unique aesthetic and ability to create a sense of depth and immersion in the user interface. So, it is a departure from the flat and minimalistic design trends of the past. It offers a more dynamic and engaging user experience. Additionally, the frosted glass effect is easy to implement in CSS, making it accessible for designers and developers of all levels.
6 Key Elements
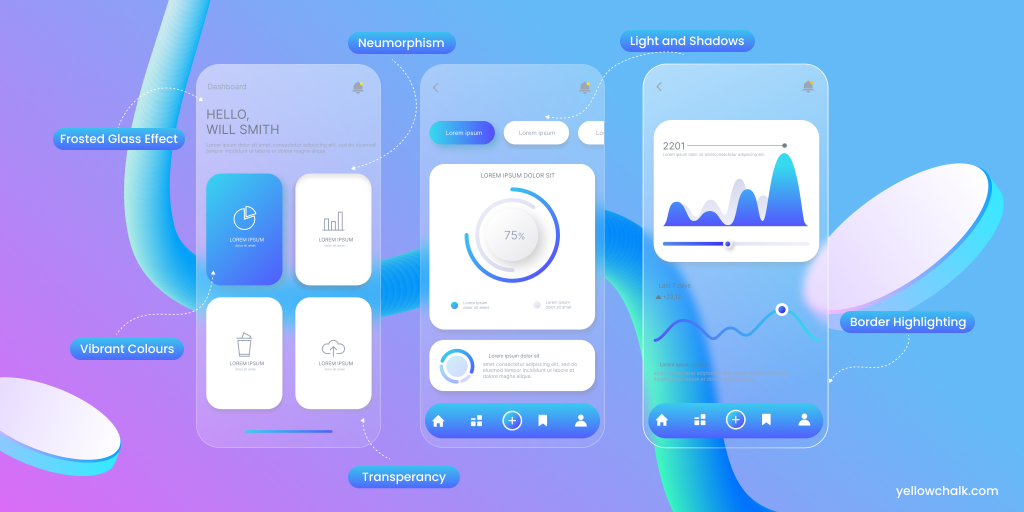
- Transparency: Glassmorphism embraces the use of transparent or semi-transparent elements. This includes panels, cards, or buttons, to give a sense of depth and clarity.
- Frosted Glass Effect: The frosted glass effect is a hallmark of glassmorphism. It involves applying a blur or frosted texture to the background, which serves to highlight foreground elements.
- Vibrant Colors: Bold and vibrant color schemes that contrast with the translucent elements, creating a visually striking impact are often featured in glassmorphism.
- Neumorphism: In some cases, this design trend intersects with the neumorphism design trend, which emphasizes soft and subtle shadows and highlights to achieve a tactile appearance.
- Light and Shadows: The utilization of subtle shadows and lights further enhances the 3D like appearance and creates a sense of depth.
- Border Highlighting: Certain UI elements can exhibit border highlights or accents, which assists in defining their shapes and edges.

4 tips for implementing Glassmorphism
When utilizing Glassmorphism, it is important to consider the balance between aesthetics and usability.
- Use subtle transparency: To avoid impacting the performance of the interface, it is important to use subtle transparency effects. This ensures that the interface is not overwhelmed.
- Use contrasting colors: To improve accessibility, use high-contrast colors for text and background elements.
- Use layering to create depth: Layering creates a sense of immersion in the interface. However, one has to be mindful of the impact on performance.
- Use shadows and highlights: Use shadows and highlights to enhance the sense of depth and texture in the interface.

Websites that Use Glassmorphism
M&M Glass Company‘s website employs this design technique to craft an immersive and multi-dimensional user experience within its navigation bar.

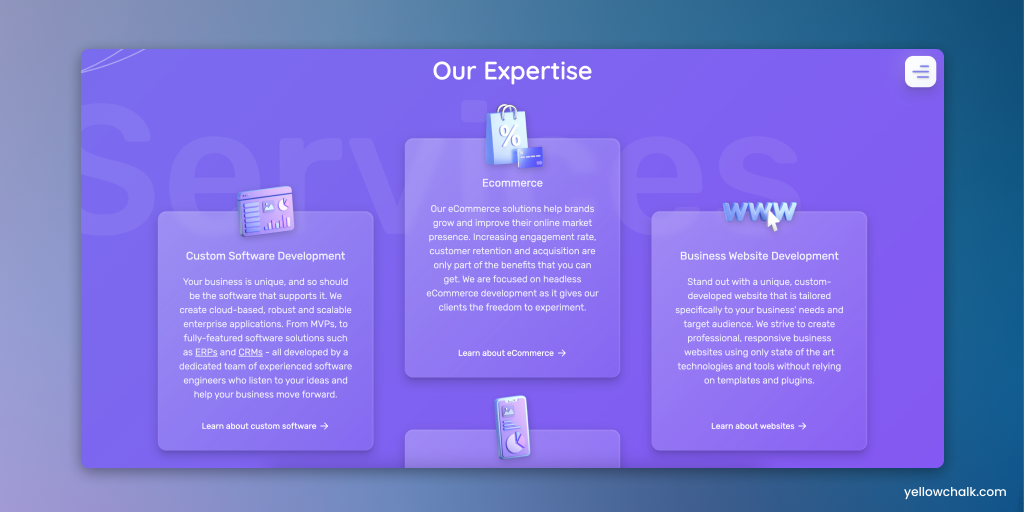
Glassmorphism has been effectively harnessed on the ‘Our Expertise’ section of Reflect‘s website, resulting in a visually captivating and deeply engaging user interface.

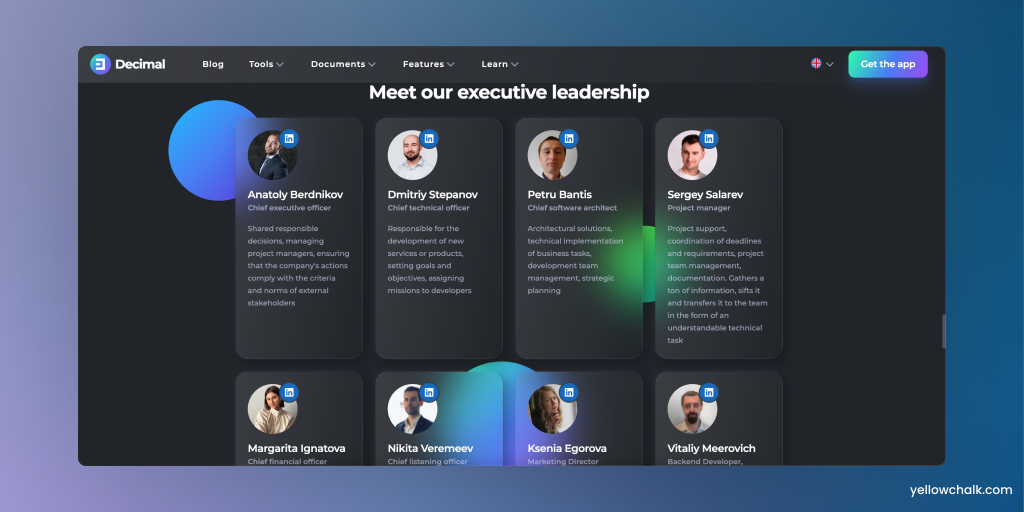
Decimal has strategically incorporated the principles of dark mode glassmorphism on its team introduction page. It effectively leverages this design approach to present its employees in an immersive and visually compelling manner.

Glassmorphism as an Emerging Trend
As noted in the examples above, glassmorphism is versatile in its color palette choices. It allows designers to adapt it to various branding and thematic requirements. Whether it’s a light and airy interface or a more bold and dark one, one can customize it to suit the specific needs and personality of a website or application.
As UI design trends continue to evolve, it remains a notable choice for designers looking to captivate their audiences.
