GOT A UI/UX
DESIGN PROJECT?
5 Ways to Design for Cognitive Accessibility

The most common type of disability in the world by far is cognitive disabilities. Approximately 1 – 3 per cent of the global population has an intellectual disability—as many as 200 million people. In this article, we give out some tips for Designing for Cognitive Accessibility.
These disabilities are significantly more common in low-income countries—16.41 in every 1,000 people. Disabilities overall are more common in low-income countries.
What is Cognitive Disability?
A cognitive impairment (also known as an intellectual disability) is a term used when a person has certain limitations in mental functioning and in skills such as communication, self-help, and social skills. These limitations will cause a person to learn and develop more slowly than usual. It is diagnosed through the use of standardized tests of intelligence and adaptive behavior. It can be caused by injury, disease, genetic condition, or a brain abnormality. This can happen before a child is born or during childhood and can carry well into adulthood.
How are people with Cognitive Disabilities affected?
Individuals with cognitive impairments may experience limitations in learning, motor skills, or social abilities. Such functional limitations can include:
- Short or long-term memory loss.
- Difficulty with orientation.
- Distractibility or diminished attention span.
- Difficulty processing logical thoughts.
- Inability to solve problems.
- Difficulty with reading, writing, and speaking.
- Difficulty expressing oneself, such as finding the right words to use in a conversation.
There are different kinds of cognitive disabilities and multiple variations within those different kinds. Those who have cognitive disabilities may experience limited comprehension, may be overwhelmed by complex environments, may experience difficulty reading, or may experience attention deficits.
How do Cognitive Disabilities occur?
Cognitive disorders can be caused by all sorts of problems, including tumors, strokes, closed-head injuries, infections, exposure to neurotoxins (i.e., substances that are toxic to the brain), genetic factors, and disease. The specific type of cognitive disorder someone develops depends on the part of the brain that is affected.
Cognitive/learning disabilities alter brain functioning to affect one or more cognitive processes related to learning.
Cognitive Disabilities and Design
Since these problems can interfere with learning skills such as reading, writing, and math along with skills such as organization, time planning, long and short-term memory, and attention, it is obvious that people diagnosed with a cognitive disability will also find it difficult to user interfaces, apps, products, and websites that aren’t built with them in consideration.
Although the Web Content Accessibility Guidelines (WCAG) do not completely address cognitive disabilities, there are some design considerations we can keep in mind to enhance web experiences for people with cognitive disabilities.
So let us look at some ideas below to address the needs of users with these disabilities.
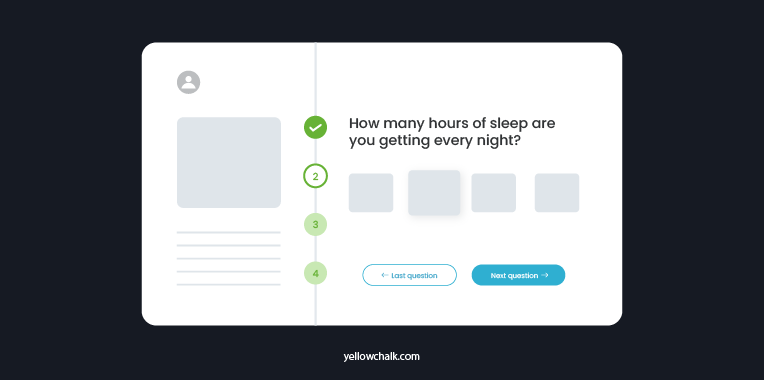
1. Accommodate Memory Deficits

There should always be reminders of the overall website context to help people with memory deficits.
Lengthy or complex processes, like browsing/searching for and purchasing items online, should be kept as simple and brief as possible. To focus the users’ attention on specific tasks, the interaction might be broken up into separate pages, with progress indicators such as “step 2 of 4” to help them keep track of what they have already done and what they have left to do. Instead of saying merely “previous page” and “next page,” links should say “Back to payment and shipping information” and “Next: review order.”
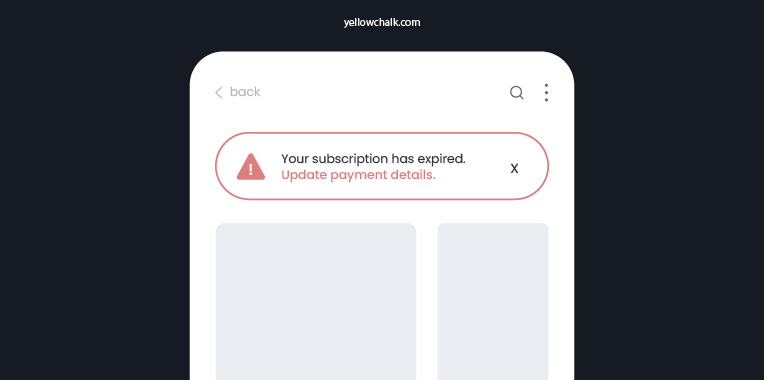
2. Accommodate Problem-Solving Deficits

We all have a tendency to click the wrong link, misspell a word, or leave a required form field empty but this tendency is exaggerated in some individuals.
Error messages for such circumstances should explain what is incorrect and show how to fix the problem. Search features should suggest alternate spellings to users if the original spelling seems suspicious or if it returns no results. Users should be forewarned of significant actions such as deleting a file or committing to an irreversible financial transaction. Instructions at the beginning of a task help prevent user errors.
Functionality should be as predictable as possible, with deviations accompanied by warnings or explainers and devoid of unexpected changes in a website context.
Authentication processes that require completion of a cognitive function test, such as completion of a CAPTCHA puzzle, should include another method for authentication, such as two-factor authentication.
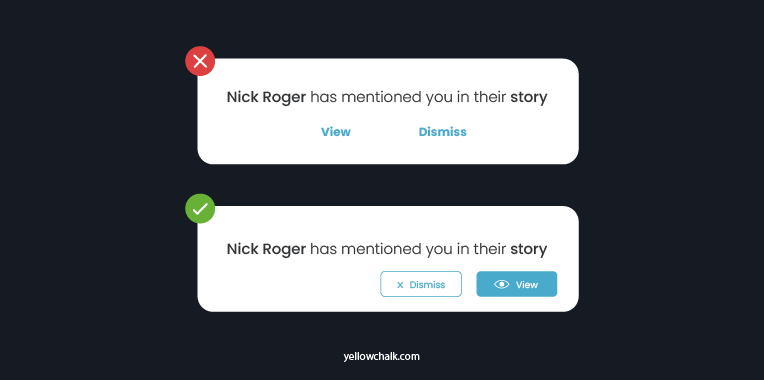
3. Accommodate Attention Deficits

Help users focus their attention. Use visual cues to highlight important points or sections of content. If possible, eliminate animation, advertisements, and sponsored links. Use headings to draw attention to the important points and outline the content. Avoid background noises or images that distract. Use them instead to focus the user’s attention.
Enable the users to focus better on the main content of the web page by simplifying the message down to its essence increases understandability. Use common words and phrases, avoid jargon, and eliminate unnecessary wording.
4. Accommodate Reading and Verbal Comprehension Deficits

Use supplemental media such as illustrations, icons, video to enhance accessibility for people with cognitive disabilities. Organize your content in a consistent format to reduce the cognitive load on the users.
Supplemental media such as illustrations, icons, video, and audio can greatly enhance accessibility for people with cognitive disabilities. But only use high-quality media as poor quality media can actually create accessibility barriers by making content more confusing. Apply usability principles and judgment and get feedback from others if possible. Incorporate media where it makes sense. Realize that most web content could benefit from some sort of supplemental media if only supplemental graphics.
The visual structure also helps sighted users. You can indent sub-items in a hierarchical list and highlight items by changing the font color or background-color to pull a user’s attention.
5. Accommodating Visual Comprehension Deficits

Usually, the best way to help users with cognitive disabilities is to provide information in multiple formats, with a heavy emphasis on visuals without relying entirely on it as some cognitive disabilities cause difficulties in visual comprehension. If authors rely entirely on visual communication methods, the message will miss some users. Visual communication methods include color, spatial relationships, styles, typography, design elements, photos, images, etc.
Even though most web content suffers from a lack of visually-enhanced communicative methods, no single method is sufficient by itself. Be sure to supplement the information with multiple modes and methods of communication, and ensure that page content is adaptable to user styles, such as overriding page colors, fonts, text spacing, etc.
The future of design relies on accessibility, reducing cognitive load and pushing the boundaries of design until it includes everyone. So let us do our part by starting out and using these simple ways to make designs more inclusive and accessible!
Here is another project we did for Teamlease, where we helped improve the usability of the platform by using elements that help in reducing cognitive load.
