GOT A UI/UX
DESIGN PROJECT?
Design Tools for 2021 | Yellowchalk Design

Good digital tools are extensions of designers and can help them design great interfaces and visuals to engage their audiences. On a personal level, they also expand the horizon for designers and enable them to express more freely and hone their craft. So let us take you through the digital tools we use at Yellowchalk to achieve the right balance of design skills, creativity, and client requirements.
Adobe XD

A multi-purpose wireframing tool, it can be used for building wireframes, interactive prototypes, website designs, games, mobile applications, voice interfaces, and a lot more. It features a minimalistic interface, with a set of onboarding lightboxes to ease the user orientation. Left-hand navigation in Adobe XD allows access to very essential wireframe vector design tools. Responsive design aids in Adobe XD help developers create multiple artboards or use resizing tool to create variations of each element.
With Adobe XD developers can create the wireframe, mockup, and prototype in the same design file. It omits the need to integrate multiple tools and makes it easy to share the wireframe with the team. It allows teams to work together among platforms in a real-time manner while receiving valuable comments and feedback from clients directly.
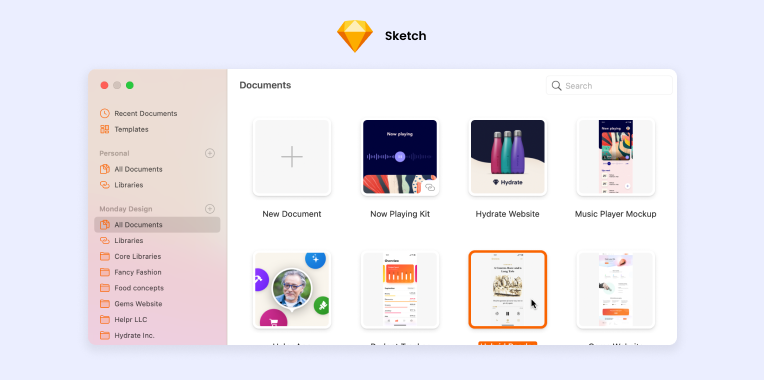
Sketch

Sketch is a unique tool for designing UX/UI for mobile and web apps on the MAC operating systems. Sketch stores all developments in its own proprietary Sketch format. It comes with excellent resizing and prototyping options, new layer lists, improved icons in the toolbar, new filtering mechanism and can be well integrated with the cloud. Latest development libraries allow developers to improve design systems. Sketch Cloud also has shared libraries where designers to share their designs with team members and receive their feedback and comments.
Sketch empowers designers to turn ideas into incredible artworks. Though it was specifically built for Mac OS, it supports hundreds of plugins adding flexibility to this powerful tool.
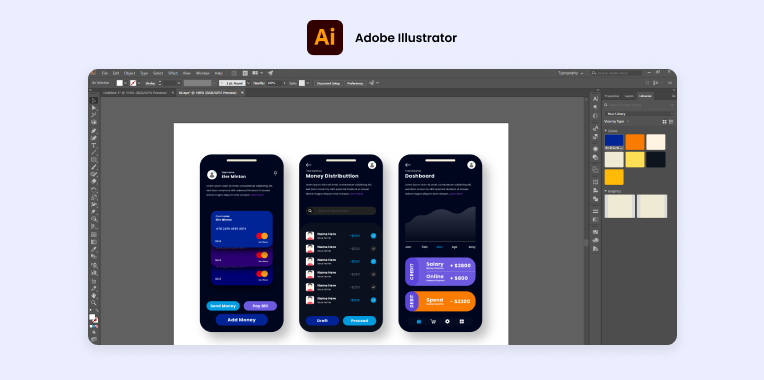
Adobe Illustrator

Adobe Illustrator is a professional vector-based design and drawing program. Used as part of a larger design workflow, Illustrator allows for the creation of everything from single design elements to entire compositions. It can be used for creating a variety of graphics and you can produce logos, detailed illustrations, leaflets, web page designs, and many more.
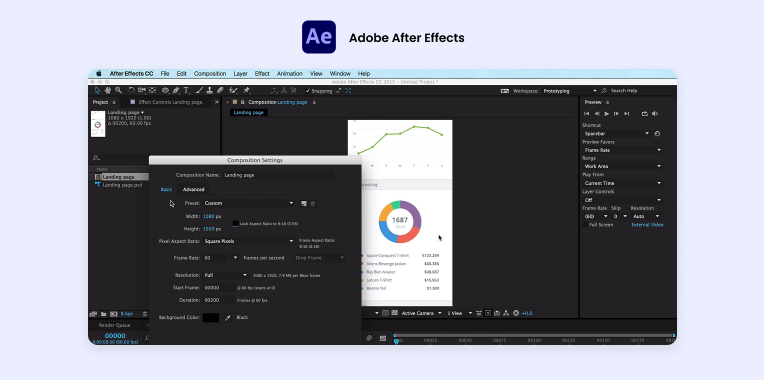
Adobe After Effects

Adobe After Effects is a digital visual effects, motion graphics, and compositing application developed by Adobe Systems and used in the post-production process of film making, video games, and television production. Among other things, After Effects can be used for keying, tracking, compositing, and animation.
Despite being highly functional, After Effects is actually very simple in the way it’s structured. Just like every video editing application in the world, After Effects uses a layering system.
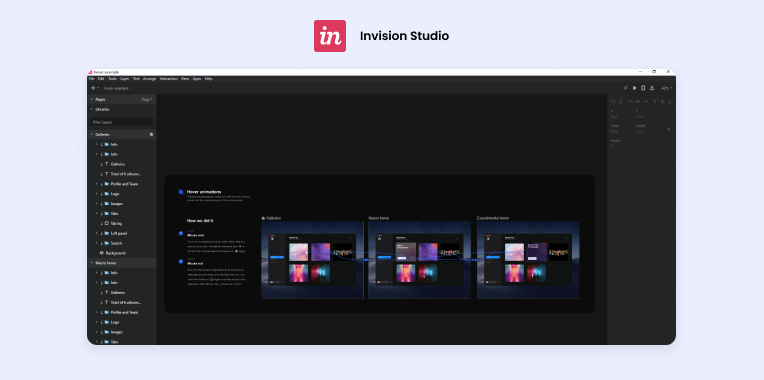
InVision Studio

InVision Studio is one of the biggest, and most popular prototyping tools used by designers and top enterprises today. It supports compatibility in multiple file types and has a click-and-drag function that enables the designer to efficiently create high fidelity prototypes. By using a background eraser, you can easily upload transparent images, then add some animations and transitions. Project collaboration is simple and has been simplified because the team can see real-time design changes and gather feedback quickly while allowing designers to organize the design list through its drag-and-drop workflow. InVision has a well-established reputation that continuously seeks to help designers’ prototypes by constantly providing new features to increase efficiency.
Figma

Figma is a browser-based UI and UX design application, with excellent design, prototyping, and code-generation tools. It’s currently (arguably) the industry’s leading interface design tool, with robust features that support teams working on every phase of the design process. One of the strengths of Figma allows for live, real-time collaboration. Team members can all log into a design at once, simultaneously making changes to it. And the fact that these designs are all saved online means that you don’t have to worry about any team members falling out of sync with the project. The latest changes are always right then in the file, and you needn’t worry about transferring files between team members or pushing files to and from any third-party storage platform.
What are your favorite design tools? Did we miss any of them? Reach out to us and let us know!
Want to learn more about interaction design? Read this blog on Ben Shneiderman’s 8 Golden Rules of Interaction Design.
