GOT A UI/UX
DESIGN PROJECT?
Designing with Pride: Inclusive Design Experiences for All

Forget about outdated design norms and embrace the rainbow! In order to create inclusive design interfaces that truly reflect the diverse and awesome LGBTQIA+ community, making sure that everyone feels seen and valued, including those with disabilities, requires thoughtful consideration.
Confused about how to get started? We are here with 4 key pointers to consider when designing inclusive interfaces for LGBTQIA+ users.
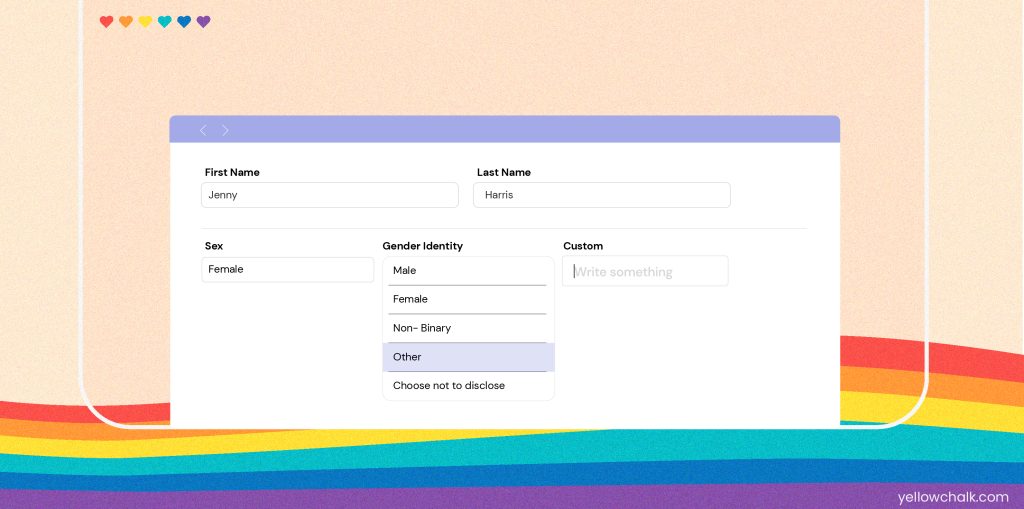
Use Gender-Affirming and Inclusive Language
Whenever possible, include inclusive language throughout your interface, avoiding gendered or heteronormative terms.
Provide options for users to self-identify and choose their preferred pronouns, especially in forms. For forms which have the option of ‘Other’ apart from Male/Female, you could give them an additional text field to write what they want their gender to be. Or perhaps you can refrain from asking the question altogether in lieu of inclusive design practices unless the reason is important.

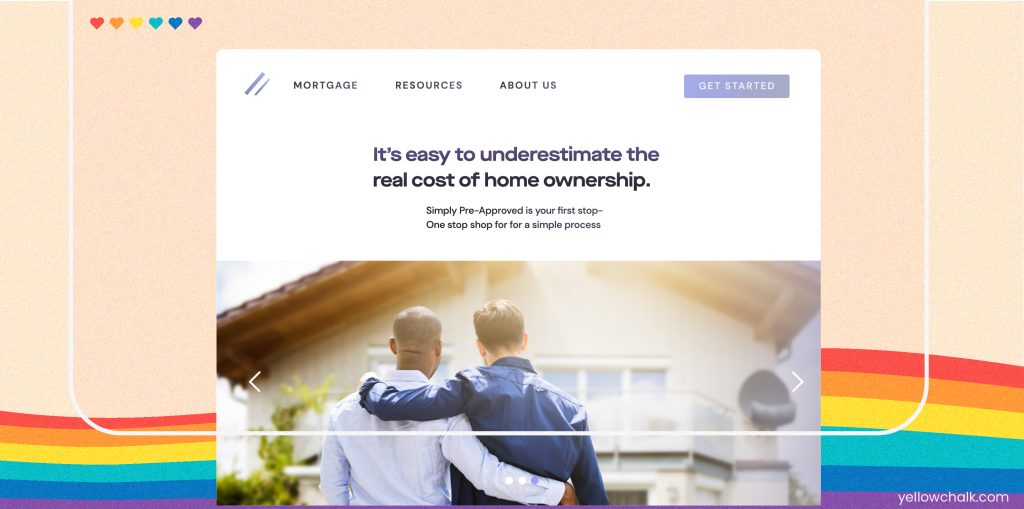
Add Proper Representation Through Visuals
Romantic advertisements and promotions commonly feature heterosexual couples and masculine men, following the heteronormative path.
A good example of this would be family representation on boardings or websites for houses showing a heteronormative family of a typical male and female couple with children.
However, it is essential to recognize that LGBTQIA+ individuals exist within these categories. Ensure diverse representation in visuals and illustrations, including a wide range of gender identities, expressions, and relationships. Various websites, including Unsplash and iStock, offer a wide range of free and paid images and design assets that include LGBTQIA+ representation, so there’s no dearth of availability for the same.

Moreover, by intentionally including LGBTQIA+ models and imagery, you can create authentic visuals that reflect the diversity and experiences of these individuals through your inclusive designs.
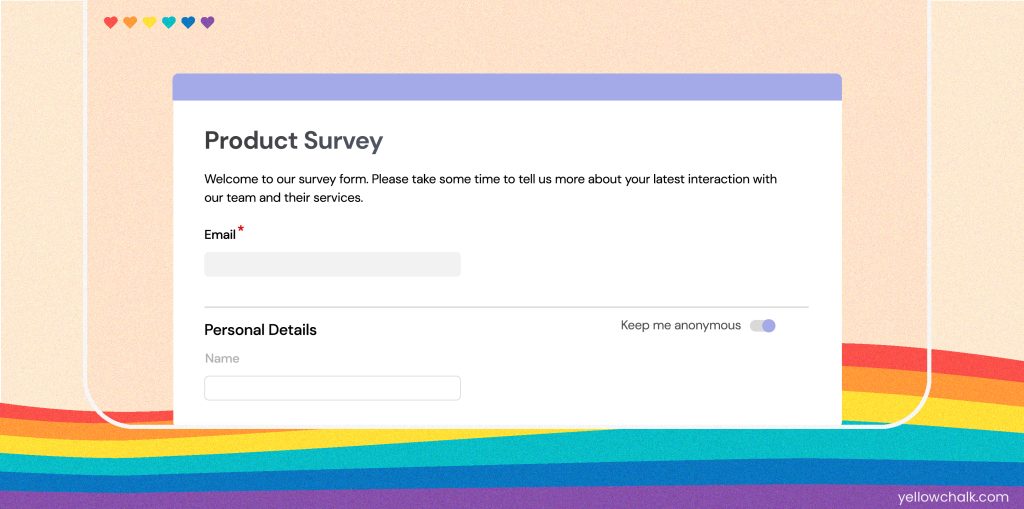
Keep in Mind All Privacy and Safety Considerations
Recognize that LGBTQIA+ individuals may have unique privacy and safety concerns. Provide options for users to control the visibility of their personal information and make informed choices about sharing their identity.
Implement robust security measures to protect user data and prevent potential harm or discrimination based on LGBTQIA+ status.

Engage in User Feedback and Co-Creation
Engage with LGBTQIA+ individuals and communities to gain insights and feedback during the design process. Involve them in co-creation sessions, user testing, and usability studies to ensure that their needs and perspectives are considered.
Actively seek feedback from users with disabilities, including LGBTQIA+ individuals, to address any barriers or challenges they may encounter.

Final Thoughts About LGBTQIA+ Inclusive Design
Remember, designing for LGBTQIA+ accessibility is an ongoing process that requires continuous learning, feedback, and iteration. We also have a blog on LGBTQIA+ inclusion in the workplace, if you’d like to check it out. In conclusion, by prioritizing inclusivity, you can create experiences that are welcoming and accessible for all users and employees, alike.
