GOT A UI/UX
DESIGN PROJECT?
Designing a Search Box – Do’s and Don’ts

You can think of the online world as a huge marketplace – it’s wide, it’s colorful, it is bustling with options that we’re overwhelmed on the daily with the choices that we’re offered.
With so much on display, how do we make sure that we get what we want, and in the fastest way possible?
The Anchor
You may not have realized it but there is an anchor that holds us together while we navigate the vastness of the internet, or while we generally interact with different interfaces, products, and websites. It’s the search filter!
Why is a Search Box important?
Too much information often causes problems in online services, whether on e-commerce sites, news sites, social media, or any big corporation’s website.
Search can act as a conversation between the user and app or website: the user expresses the information they need, and the app or website expresses its response as a set of results. Users expect smooth experiences when searching and they typically make quick judgments about an app’s value based on the quality of one or two sets of search results.
When is a Search Box needed?
When a site has a limited amount of content (e.g. fewer than 100-200 pages), there’s no need for a search.
But a search bar can act as the main vehicle on e-commerce websites where users know exactly what they need and can cut their journey short by quickly searching for it.
E-commerce sites are probably the most common use cases for utilizing search because users are searching for detailed products. In large e-commerce websites, search bars move out of the header and take on a central role in the UI.
Up to 30% of visitors will use the site search tool and these will be highly motivated shoppers who know exactly what they’re looking for.
Search Box Design
A search box is a combination of the input field and the submit button. You may think that since the search bar only consists of two simple elements, it doesn’t need a lot of thought in design.
But since the search box is one of the most frequently used design elements on content-heavy websites, which makes its usability absolutely critical.
Let us look at some essential factors that you need to keep in mind while designing a search filter:
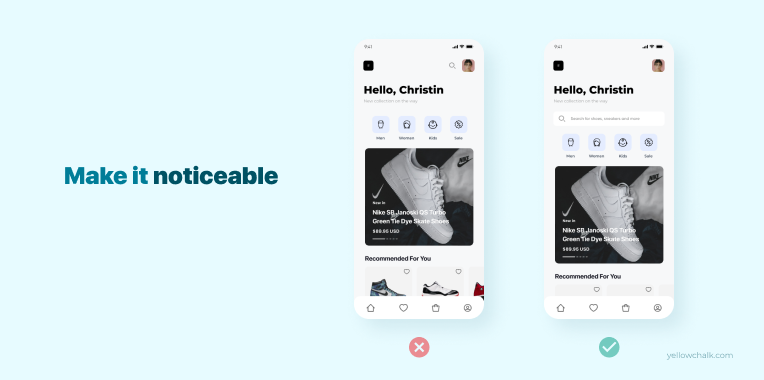
• Make the Seach Box Prominent

The most important factor you need to keep in mind while designing a search box is to make it very noticeable. If you have discerned that the search filter is going to be an essential element of your product, then make sure that it is visible to the user.
Do not hide the search field behind an icon as it makes it less noticeable. It also increases the number of clicks a user would have to make to be able to put in a text entry in the search field.
• The Magnifying Glass icon, Always

Ask yourself this – what are you looking for on a screen when you want to search for something? We can guarantee that what comes to your mind is the magnifying glass icon.
Take into account that the magnifying glass icon is one that has almost universal recognition from the user. You can use it to your advantage and make the search field accessible much quicker if you provide a magnifying icon along with a search text- entry bar.
Keep the icon as simple as you can, as the simpler it is, the faster a user will recognize it.
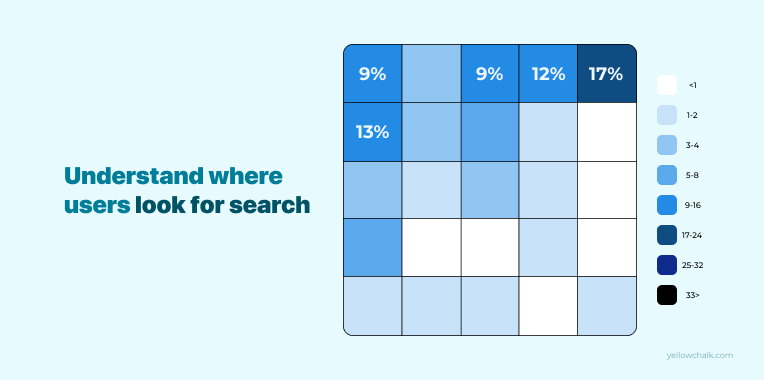
• Let the Search Bar be where it Should

Many popular websites such as YouTube, Amazon, IMDB, and more place the search boxes towards the top centre or top right of the page. The common factor between these websites? Users know exactly what they’re looking for.
Designers A. Dawn Shaikh and Keisi Lenz created a chart showing the expected position of the search bar according to a survey conducted with 142 participants. The study found that the most convenient spot for users would be the top right or top left of every page on your site, where users can find it using the common F-shaped scanning pattern.
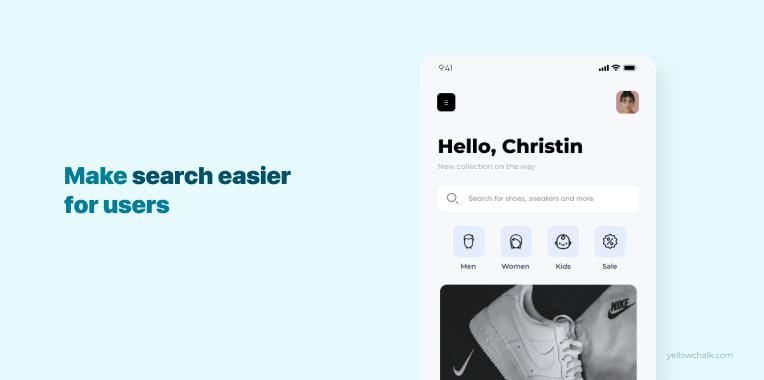
• Make it Clear what users can Search for

Including a sample placeholder query in the input field to suggest what the users can look for is a good idea. If the user can search for multiple criteria (by category, color, gender), use the input hint to explain that.
Make sure to limit your hint to just a few words as you run the risk of increasing the cognitive load on the users.
An abundance of text can make them feel like it’s an instruction, rather than a helpful tip.
Placeholder text gives users clues about what to look for. You can also reinforce recognition by retaining the user’s search queries even after they’ve hit the search button!
Wondering what are the top design tools in 2021? Here’s a curated list from Yellowchalk.
